Результат Вашої дитини за 3 місяці




Працювати віддалено у будь-який час
Зрозуміє чи подобається напрям
Затребувана професія
Ваша дитина навчиться працювати в системі та програмах, в яких працюють усі високооплачувані дизайнери в IT.Це та професія, яка дозволяє працювати віддалено. І можливо у своєму віці вже зможе заробляти на знаннях, отриманих від інших експертів.
Ваша дитина зможе створювати дизайнерські роботи для блогерів, реклами та навіть якісний дизайн сайту прямо в процесі навчання, під керівництвом досвідчених наставників та куратора-дизайнера і зрозуміє чи подобається йому професія
Дайте відчути своїй дитині, що вона може стати експертом у WEB-дизайні, вивчити ази UI дизайнів. На практиці створити креативні банера, сайти, що продають рекламну продукцію
Результат:
Ваша дитина стане професійним дизайнером
Отримає найпопулярнішу професію у 2023 році!

ЗАБРОНИРОВАТЬ МЕСТО
ЗАБРОНИРОВАТЬ МЕСТО
Веб-дизайн для підлітків та дітей 11-17 років

Чому навчиться Ваша дитина?



3 місяці - 3 модулі
Курс розрахований на
28 урокiв, 12+ завдань
"у кого лапки"
у своєму темпі
вибір пакету
Для покращення практичних навичок вашої дитини
Проходячи ці уроки і виконуючи завдання, навички опанує навіть той, хто не розуміється
Ваша дитина зможе вчитися у своєму темпі - повільніше, ніж передбачає програма
Ви можете вибрати пакет: самостійне навчання або за допомогою куратора
+ чек листи, гайди, сервіси та система, що допоможе прискорити результат вашої дитини та збільшити якість робіт
Працювати у Figma, конструкторі сайтів тощо

Створювати живі сайти, готові до мережі Internet

Авторським методикам від лідерів ринку дизайну

Основам та глибині веб-дизайну, UX/UI

Практикуватися у створенні сайтів, лендингів тощо

Вивчіть сітки, композицію та колористику. Опануйте незвичайні прийоми подачі контенту, типографіку

Створювати візуали для блогерів у Instagram

Володіння інструментами WEB-дизайну
UX / UI дизайн


Створювати макети під візитки, брошури тощо

GRAPH дизайн
Працювати з сіткою та композицією

Працювати в Adobe Illustrator

Розуміти основи графічного дизайну

Працювати з типографікою, палітрою

Розробляти друковану продукцію

Володіти інструментами

Розбиратися у брендингу та айдентиці

Створювати іконки та банера для соц. мереж


(Майте на увазі, що у вас буде доступ до бази матеріалу саме на той період, який ви оплатили)
FIGMA
Adobe Illustrator

Програма курсу
У програму входить 3 модулі та БОНУС (при повній оплаті курсу), які включають відео-уроки, майстермайнди, вебінари, домашні завдання та їх розбори! А також корисні матеріали для зростання!

Модуль 1
Дизайнер – як, хто і для чого?
ВАША ДИТИНА ДІЗНАЄТЬСЯ ПРО:
РЕЗУЛЬТАТ МОДУЛЯ:
Ваша дитина створить свій перший дизайн реклами за всіма правилами та навчиться працювати з клієнтом
Напрями дизайну: UI-дизайн, UX-дизайн
Створення UX-прототипу
Працюємо з Дизайн мисленням
Figma - основний інструмент веб-дизайнера - інструментарій та практика
Практика у Figma та створення дизайн-проекту за прикладом
Навчиться працювати з документами для роботи з клієнтом
Створення прототипу у Figma
Сітки, види сіток та композиція в дизайні
Створення UX-прототипу
Працюємо з Дизайн мисленням
Figma - основний інструмент веб-дизайнера - інструментарій та практика
Практика у Figma та створення дизайн-проекту за прикладом
Навчиться працювати з документами для роботи з клієнтом
Створення прототипу у Figma
Сітки, види сіток та композиція в дизайні

Модуль 2
Підкорення інструментарію: Figma. Композиція
ВАША ДИТИНА ДІЗНАЄТЬСЯ ПРО:
РЕЗУЛЬТАТ МОДУЛЯ:
Навчитeсь створювати свій перший дизайн сайту для найвідомішого майданчика дизайнерів за всіма правилами у Figma, навчитесь створювати рекламні банери або афіші для друку
Фішки та плагіни Figma, як прискорити роботу - поради та лайфхаки
Практика роботи у Figma: компоненти, анімація, інтерактивне прототипування, auto layouts
Типографіка. Творчі роботи з текстом. Приклади та практика роботи типографіки з сіткою. Як правильно оформляти текст для візуальної ієрархії? Приклади виділення та креативного оформлення тексту в UI
Модульні сітки та способи їх застосування: від плаката до багатосторінкового формату до друкованої продукції
Практика роботи у Figma: компоненти, анімація, інтерактивне прототипування, auto layouts
Типографіка. Творчі роботи з текстом. Приклади та практика роботи типографіки з сіткою. Як правильно оформляти текст для візуальної ієрархії? Приклади виділення та креативного оформлення тексту в UI
Модульні сітки та способи їх застосування: від плаката до багатосторінкового формату до друкованої продукції
Рівень: нульовий
Рівень: основи UI-дизайну

Модуль 3
Створення дизайну сайту, що продає - від нуля до реалізації в конструкторі
ВАША ДИТИНА ДІЗНАЄТЬСЯ ПРО:
РЕЗУЛЬТАТ МОДУЛЯ:
Навчиться створювати дизайн веб-сайту так, щоб він працював у мережі інтернет і приносив прибуток вашому майбутньому клієнту
Колористика, творчі аспекти. Кольори, атмосфера, настрій
Тренди у дизайні
Композиція у UI дизайні. Частина 1. Як працювати з простором, балансом, ритмом та кольором застосовувати принципи візуальної комунікації для вирішення різних завдань використовувати графічні прийоми для вираження
ідей
Створення сайту, УТП, лід-магніт і як стати повелителем клієнтів?
Створення сайту у конструкторі
Дизайн системи. Поради та приклади.
Дизайн-ресурси
Тренди у дизайні
Композиція у UI дизайні. Частина 1. Як працювати з простором, балансом, ритмом та кольором застосовувати принципи візуальної комунікації для вирішення різних завдань використовувати графічні прийоми для вираження
ідей
Створення сайту, УТП, лід-магніт і як стати повелителем клієнтів?
Створення сайту у конструкторі
Дизайн системи. Поради та приклади.
Дизайн-ресурси
Рівень: технічний мінімум

Модуль 4
Практика и лайфхаки в Illustrator - основы графического дизайна
ВЫ УЗНАЕТЕ:
РЕЗУЛЬТАТ МОДУЛЯ:
Научитесь создавать векторную рекламу и проработаете свой дипломный проект настоящего дизайнера
Формирование насмотренности. Как найти вдохновение
Сервисы и ресурсы откуда брать идеи и вдохновение
Adobe Illustrator - введение и инструментарий
Практика - создание иконки в Adobe Illustrator
Качественное и креативное создание "быстрых" проектов для рекламы типа постеров
Фишки для Иллюстратора
Композиция в ГРАФИЧЕСКОМ дизайне. Часть 2. Как работать с пространством, балансом, ритмом и цветом применять принципы визуальной коммуникации для решения разных задач использовать графические приемы для выражения идей
Создание листовки приглашения к мероприятию в Adobe Illustrator
Сервисы и ресурсы откуда брать идеи и вдохновение
Adobe Illustrator - введение и инструментарий
Практика - создание иконки в Adobe Illustrator
Качественное и креативное создание "быстрых" проектов для рекламы типа постеров
Фишки для Иллюстратора
Композиция в ГРАФИЧЕСКОМ дизайне. Часть 2. Как работать с пространством, балансом, ритмом и цветом применять принципы визуальной коммуникации для решения разных задач использовать графические приемы для выражения идей
Создание листовки приглашения к мероприятию в Adobe Illustrator
Уровень: начинающий графический дизайнер
+ БОНУС - Блок "Основи Adobe Photoshop для фотографів і не тільки"+
Рекомендації, сервіси та ресурси для пошуку перших клієнтів
Рекомендації, сервіси та ресурси для пошуку перших клієнтів
GRAPH дизайн
ознайомтесь з ПОВНОЮ програмою тут
ВОНО ТОГО ВАРТЕ!
Повноцінне навчання по WEB - дизайну для підлітків та дітей 11-17 років
Пакет
Груповий
Доступ до лекцій:
3 місяці: 28 урокiв, із них 19 відео-уроків, 9 майстермайндів - живих уроків у ZOOM, з сучасного дизайну
Закрита площадка:
Живі і практичні знання
Доступ до матеріалів зберігається на 4 місяці після початку навчання
Відео-ресурси та корисні матеріали у світі дизайну
Доступ до практичних завдань для вдосконалення навичок
Груповий чат для веб-дизайнерів однодумців
Навчання UI/UX/ WEB дизайну за сучасними гайдлайнами
Преміум контент для просунутих дизайнерів
Перевірка домашнього завдання 5 разів на тиждень протягом робочого дня не рідше одного разу на день
Участь у живих онлайн майстер-класах та майстермайндах (9 зустрічей)
Навчання у групі (15 осіб) з особистим куратором
Оформлення портфоліо та сертифікат
Бонуси (рекомендації з працевлаштування)
4-5 чек-листів з сервісів з натхнення та розвитку,
гайди з розробки дизайну та роботи з клієнтом, гайди з самопрезентації своїх кейсів та свого бренду
Бонусний Курс "Figma-від A... до першого макета!" при оплаті повного курсу
Бонусний Курс "Illustrator від A до Я. Або всі фішки та можливості" при оплаті повного курсу
Доступ до матеріалів зберігається на 4 місяці після початку навчання
Відео-ресурси та корисні матеріали у світі дизайну
Доступ до практичних завдань для вдосконалення навичок
Груповий чат для веб-дизайнерів однодумців
Навчання UI/UX/ WEB дизайну за сучасними гайдлайнами
Преміум контент для просунутих дизайнерів
Перевірка домашнього завдання 5 разів на тиждень протягом робочого дня не рідше одного разу на день
Участь у живих онлайн майстер-класах та майстермайндах (9 зустрічей)
Навчання у групі (15 осіб) з особистим куратором
Оформлення портфоліо та сертифікат
Бонуси (рекомендації з працевлаштування)
4-5 чек-листів з сервісів з натхнення та розвитку,
гайди з розробки дизайну та роботи з клієнтом, гайди з самопрезентації своїх кейсів та свого бренду
Бонусний Курс "Figma-від A... до першого макета!" при оплаті повного курсу
Бонусний Курс "Illustrator від A до Я. Або всі фішки та можливості" при оплаті повного курсу
Підвищення цін 25.08

СТАРТ: 4 вересня
ЗАЛИШИЛОСЬ 8 МІСЦЬ
Як відбувається навчання?
Ваша дитина вивчає тему
Виконує завдання тижня на тему
Працює з нашим експертом
Ваша дитина захищає модульну та дипломну роботу
У курсі - практичні відеоуроки та живі зустрічі з фахівцем у ZOOM
У тому темпі, в якому їй зручно за допомогою куратора в особистому чаті
В живих уроках через ZOOM + робота в чаті. Закріплює знання та навички та виправляє разом помилки
І доповнює нею своє портфоліо афіша, лендінг корп. сайт чи інтернет магазин







Ознайомтеся з онлайн-курсом «Digital design.
Від нуля до мурчання клієнтів» та його програмою
Від нуля до мурчання клієнтів» та його програмою

НАШІ ЕКСПЕРТИ







Зінаїда
Олександр
Христина
Іванна
Богдан
Олена
Сергій
Art director
Middle UI/UX designer
Senior UI/UX designer
Senior UI/UX designer
Middle UI/UX designer
Middle UI/UX designer
Art director
ЗАБРОНИРОВАТЬ МЕСТО
ЗАБРОНИРОВАТЬ МЕСТО
Веб-дизайн для підлітків та дітей 11-17 років




Подивіться, ЩО КАЖУТЬ ЛЮДИ, що пройшли курс




























Що необхідно мати вашій дитині

Для навчання на курсі:

Мати комп'ютер з мишкою для проходження практики на уроках
Встановити необхідні програми на комп'ютер заздалегідь, такі як: Figma
Заповніть форму
Залишіть Ваш телефон та пошту для отримання детальної інформації та запису на курс

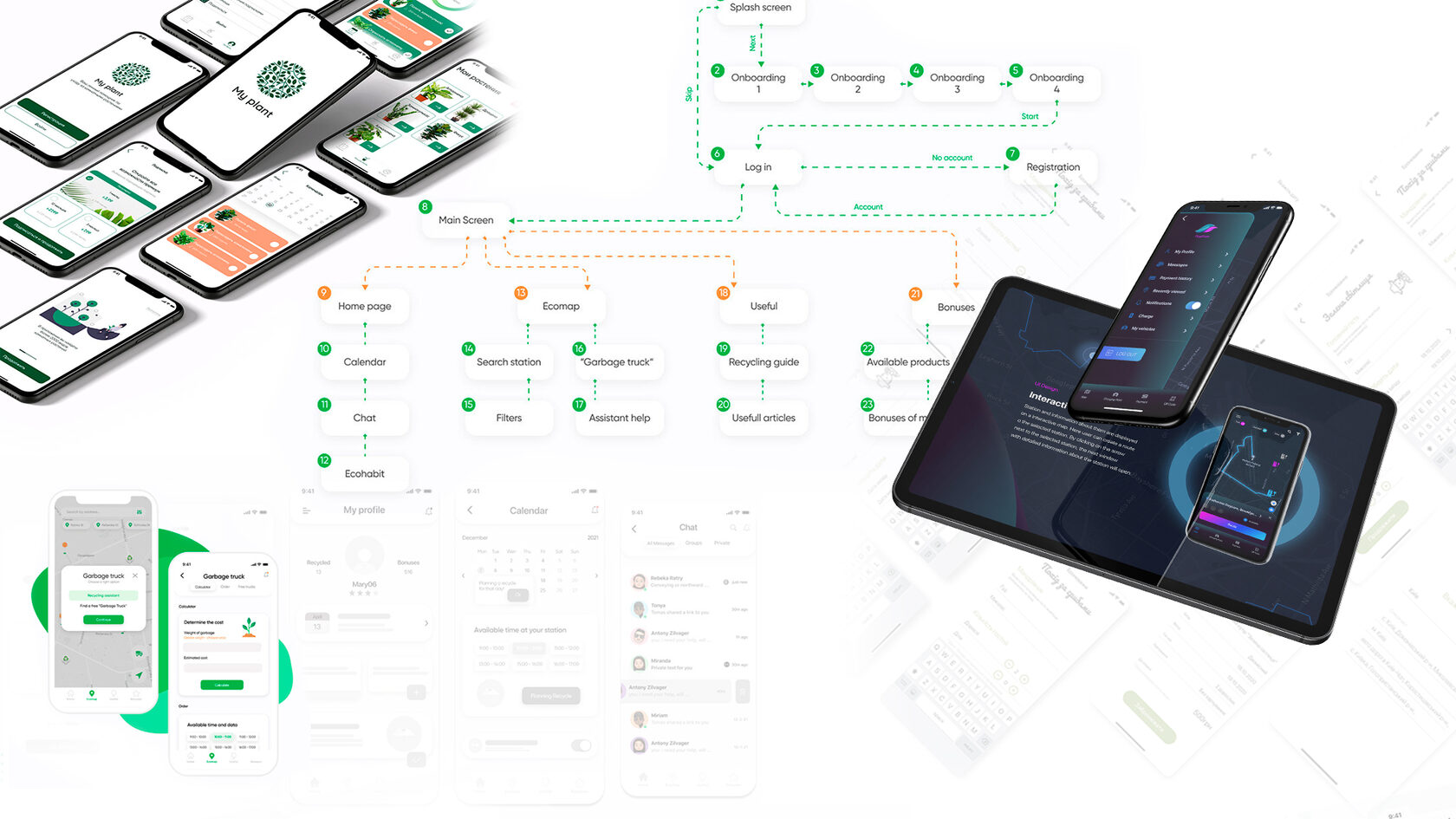
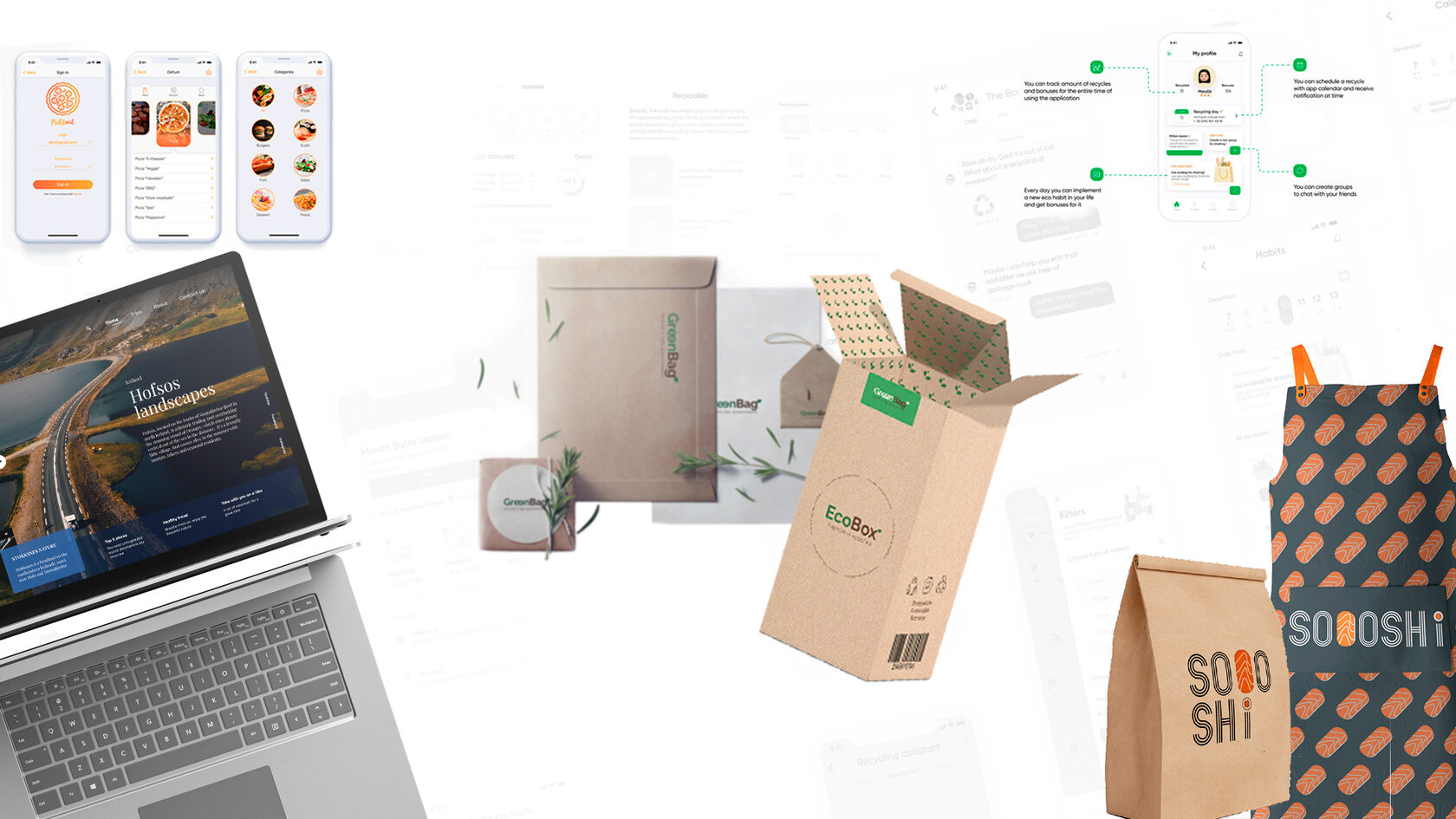
Кейси наших учнів
UI/UX design
Ваша дитина вивчить такі програми як Figma, коструктори сайтів. Навчиться створювати web design, вивчить що таке сітки та композиції, створить візуали для блогерів та багато іншого
Ласкаво просимо!
Ласкаво просимо!

Кейси наших учнів
GRAPH design
Ваша дитина навчиться створювати круті кейси, логотипи, фірмові стилі. Навчиться надавати бренду впізнаваність та клієнти його дуже швидко знайдуть
Ласкаво просимо!
Ласкаво просимо!

