
Результат Вашего ребенка за 3 месяца




Система
Портфолио
Экспертность
Ваш ребенок научится работать в системе и программах, в которых работают все высокооплачиваемые дизайнеры в IT.
И возможно в своем возрасте уже смогут зарабатывать на знаниях полученных от других экспертов
И возможно в своем возрасте уже смогут зарабатывать на знаниях полученных от других экспертов
Ваш ребенок сможет создавать дизайнерские работы для блогеров, рекламы, для печатной продукции и даже качественный дизайн сайта прямо в процессе обучения, под руководством опытных наставников и куратора-дизайнера
Дайте почувствовать своему ребенку что он может стать экспертом в WEB-дизайне, изучить азы UI и Графического дизайнов. На практике создать креативные баннера, сайты, продающую рекламную продукцию под печать
Результат:
Cтанет профессиональным дизайнером
Получит самую востребованную профессию в 2023 году!

ЗАБРОНИРОВАТЬ МЕСТО
ЗАБРОНИРОВАТЬ МЕСТО
Веб-дизайн и Графический дизайн для подростков и детей 11-17 лет

Чему научится ваш ребенок?



4 месяца - 4 модуля
Курс рассчитан на
И В КАЖДОМ МОДУЛЕ
36 уроков, 15 + заданий
"у кого лапки"
в своем темпе
выбор пакета
Для улучшения практических навыков вашего ребенка
Проходя эти уроки и выполняя задания, навыками овладеет даже тот, кто не разбирается
Ваш ребенок сможет учиться в своем темпе - медленнее, чем предусматривает программа
Вы можете выбрать пакет: самостоятельное обучение или с поддержкой куратора
+ чек листы, гайды, сервисы и система, что поможет ускорить ваш результат и увеличить качество работ
Работать в Figma, Tilda и тд

Создавать живые сайты, готовые для сети Internet

Авторским методикам от лидеров рынка дизайна

Основам и глубине веб-дизайна, UX / UI

Практиковаться в создании сайтов, лендингов и тд

Изучите сетки, композицию и колористику. Освоите необычные приемы подачи контента, типографику

Создавать визуалы для блогеров в Instagram

Владение инструментами WEB-дизайна
UX / UI дизайн


Создавать макеты под визитки, брошюры и тд

GRAPH дизайн
Работать с сеткой и композицией

Работать в Adobe Illustrator

Понимать основы графического дизайна

Работать с типографикой, палитрой

Разрабатывать печатную продукцию

Владеть инструментами

Разбираться в брендинге и айдентике

Cоздавать иконки и баннера для соц. сетей


(учтите, что у вас будет доступ к базе материала именно на тот период, который вы оплатили)

Программа курса
В программу входит 4 модуля и БОНУС (при полной оплате курса), которые включают в себя видео-уроки, мастермайнд, вебинары, домашние задания и их разборы! А также полезные материалы для роста!

Модуль 1
Дизайнер - как, кто и для чего?
ВАШ РЕБЕНОК УЗНАЕТ:
РЕЗУЛЬТАТ МОДУЛЯ:
Ваш ребенок сделает свой первый дизайн по всем правилам и научится работать с клиентом.
Направления в дизайне: UI-дизайн, UX-дизайн, Графический?
Создание UX-прототипа
Работаем с Дизайн мышлением
Figma - основной инструмент веб-дизайнера - инструментарий и практика
Практика в Figma и создание дизайн-проекта по примеру
Научитесь работать с документами для работы с клиентом
Создание прототипа в Figma или Axure Pro
Сетки, виды сеток и композиция в дизайне
Создание UX-прототипа
Работаем с Дизайн мышлением
Figma - основной инструмент веб-дизайнера - инструментарий и практика
Практика в Figma и создание дизайн-проекта по примеру
Научитесь работать с документами для работы с клиентом
Создание прототипа в Figma или Axure Pro
Сетки, виды сеток и композиция в дизайне

Модуль 2
Покорение инструментария: Figma. Композиция
ВАШ РЕБЕНОК УЗНАЕТ:
РЕЗУЛЬТАТ МОДУЛЯ:
Создаст свой первый шот для самой известной площадки дизайнеров по всем правилам в Figma, научится создавать рекламные баннеры или афиши для печати
Фишки и плагины Figma, как ускорить работу - советы и лайфхаки
Практика работы в Figma: компоненты, анимация, интерактивное прототипирование, auto layouts
Типографика. Креативная работа с текстом. Примеры и практика работы типографики с сеткой. Как правильно оформлять текст для визуальной иерархии? Примеры выделения и креативного оформления текста в UI
Модульные сетки и способы их применения: от плаката до многостраничного формата в печатной продукции
Практика работы в Figma: компоненты, анимация, интерактивное прототипирование, auto layouts
Типографика. Креативная работа с текстом. Примеры и практика работы типографики с сеткой. Как правильно оформлять текст для визуальной иерархии? Примеры выделения и креативного оформления текста в UI
Модульные сетки и способы их применения: от плаката до многостраничного формата в печатной продукции
Уровень: нулевой
Уровень: основы UI-дизайна

Модуль 3
Создание продающего сайта - лендинга от нуля до реализации в конструкторе
ВАШ РЕБЕНОК УЗНАЕТ:
РЕЗУЛЬТАТ МОДУЛЯ:
Научится создавать дизайн веб-сайта так, чтобы он работал в сети интернет и приносил прибыль будущему клиенту.
Колористика, более творческие аспекты. Цвета, атмосфера, настроение
Тренды в дизайне
Композиция в UI дизайне. Часть 1. Как работать с пространством, балансом, ритмом и цветом применять принципы визуальной коммуникации для решения разных задач использовать графические приемы для выражения идей
Создание продающего сайта, УТП, лид-магнит и как стать повелителем клиентов?
Создание сайта в конструкторе
Дизайн-системы. Советы и примеры.
Дизайн-ресурсы
Тренды в дизайне
Композиция в UI дизайне. Часть 1. Как работать с пространством, балансом, ритмом и цветом применять принципы визуальной коммуникации для решения разных задач использовать графические приемы для выражения идей
Создание продающего сайта, УТП, лид-магнит и как стать повелителем клиентов?
Создание сайта в конструкторе
Дизайн-системы. Советы и примеры.
Дизайн-ресурсы
Уровень: технический минимум

Модуль 4
Практика и лайфхаки в Illustrator - основы графического дизайна
ВЫ УЗНАЕТЕ:
РЕЗУЛЬТАТ МОДУЛЯ:
Научитесь создавать векторную рекламу и проработаете свой дипломный проект настоящего дизайнера
Формирование насмотренности. Как найти вдохновение
Сервисы и ресурсы откуда брать идеи и вдохновение
Adobe Illustrator - введение и инструментарий
Практика - создание иконки в Adobe Illustrator
Качественное и креативное создание "быстрых" проектов для рекламы типа постеров
Фишки для Иллюстратора
Композиция в ГРАФИЧЕСКОМ дизайне. Часть 2. Как работать с пространством, балансом, ритмом и цветом применять принципы визуальной коммуникации для решения разных задач использовать графические приемы для выражения идей
Создание листовки приглашения к мероприятию в Adobe Illustrator
Сервисы и ресурсы откуда брать идеи и вдохновение
Adobe Illustrator - введение и инструментарий
Практика - создание иконки в Adobe Illustrator
Качественное и креативное создание "быстрых" проектов для рекламы типа постеров
Фишки для Иллюстратора
Композиция в ГРАФИЧЕСКОМ дизайне. Часть 2. Как работать с пространством, балансом, ритмом и цветом применять принципы визуальной коммуникации для решения разных задач использовать графические приемы для выражения идей
Создание листовки приглашения к мероприятию в Adobe Illustrator
Уровень: начинающий графический дизайнер
+ Еще 1,5 месяца обучения профессионального WEB / Граф дизайна + БОНУС -
Рекомендации, сервисы и ресурсы для поиска первых клиентов
Рекомендации, сервисы и ресурсы для поиска первых клиентов
ознакомьтесь с ПОЛНОЙ программой здесь
ОНО ТОГО СТОИТ!
Полноценное обучение по GRAPH, WEB - дизайну для подростков и детей 11-17 лет
Пакет
Групповой
Доступ к лекциям:
4 месяца: 36 уроков, из них 23 видео-урока, 13 мастермайндов - живых уроков в ZOOM, по современному дизайну
Закрытая площадка:
Живые и практические знания
Доступ к материалам сохраняется на 6 месяцев после начала обучения
Видео-ресурсы и полезные материалы в мире дизайна
Доступ к практическим задачам для совершенствования навыков
Групповой чат для веб-дизайнеров единомышленников
Обучение UI / UX / WEB и ГРАФ дизайна по современным гайдлайнам
Премиум контент для продвинутых дизайнеров
Проверка домашнего задания 5 раз в неделю в течение рабочего дня не реже одного раза в день
Участие в живых онлайн мастер-классах и мастермайндах (13 встреч)
Обучение в группе (15 человек) с личным куратором
Оформление портфолио и сертификат
Бонусы (рекомендации по трудоустройству)
4-5 чек-листов с сервисов по вдохновению и развитию,
гайды по разработке дизайна и работы с клиентом, гайды по самопрезентации своих кейсов и своего бренда
Доступ к материалам сохраняется на 6 месяцев после начала обучения
Видео-ресурсы и полезные материалы в мире дизайна
Доступ к практическим задачам для совершенствования навыков
Групповой чат для веб-дизайнеров единомышленников
Обучение UI / UX / WEB и ГРАФ дизайна по современным гайдлайнам
Премиум контент для продвинутых дизайнеров
Проверка домашнего задания 5 раз в неделю в течение рабочего дня не реже одного раза в день
Участие в живых онлайн мастер-классах и мастермайндах (13 встреч)
Обучение в группе (15 человек) с личным куратором
Оформление портфолио и сертификат
Бонусы (рекомендации по трудоустройству)
4-5 чек-листов с сервисов по вдохновению и развитию,
гайды по разработке дизайна и работы с клиентом, гайды по самопрезентации своих кейсов и своего бренда
Повышение цен 01.01

СТАРТ: 10 января
ОСТАЛОСЬ 8 МЕСТ
Как проходит обучение?
Ваш ребенок изучает тему
Выполняет задания
недели по теме
недели по теме
Работает с нашим эскпертом
Ваш ребенок защищает модульную и дипломную работу
В курсе-практические видеоуроки и живые встречи со специалистом в ZOOM
В том темпе, в котором ей удобно с помощью куратора в личном чате
В живых уроках через ZOOM + работа в чате. Закрепляет знания и навыки и исправляет вместе ошибки
И дополняет ею свое портфолио- афиша, лендинг, корп. сайт или интернет магазин







Познакомьтесь с онлайн-курсом «Digital design.
От нуля до мурчания клиентов» и его программой
От нуля до мурчания клиентов» и его программой

НАШИ ЭКСПЕРТЫ







Зинаида
Александр
Кристина
Иванна
Богдан
Елена
Сергей
Art director
Middle UI/UX designer
Senior UI/UX designer
Senior UI/UX designer
Middle UI/UX designer
Middle UI/UX designer
Art director

ЗАБРОНИРОВАТЬ МЕСТО
ЗАБРОНИРОВАТЬ МЕСТО
Веб-дизайн и Графический дизайн для подростков и детей 11-17 лет



Посмотри, ЧТО ГОВОРЯТ ЛЮДИ, прошедшие курс




























Что необходимо иметь ребенку

Для обучения на курсе:

Иметь компьютер с мышкой для прохождения практики на уроках
Установить необходимые программы на компьютер заранее, такие как: Figma, Adobe Illustrator
Заполните форму
Запишите ваш телефон и почту для получения подробной информации и записи на курс

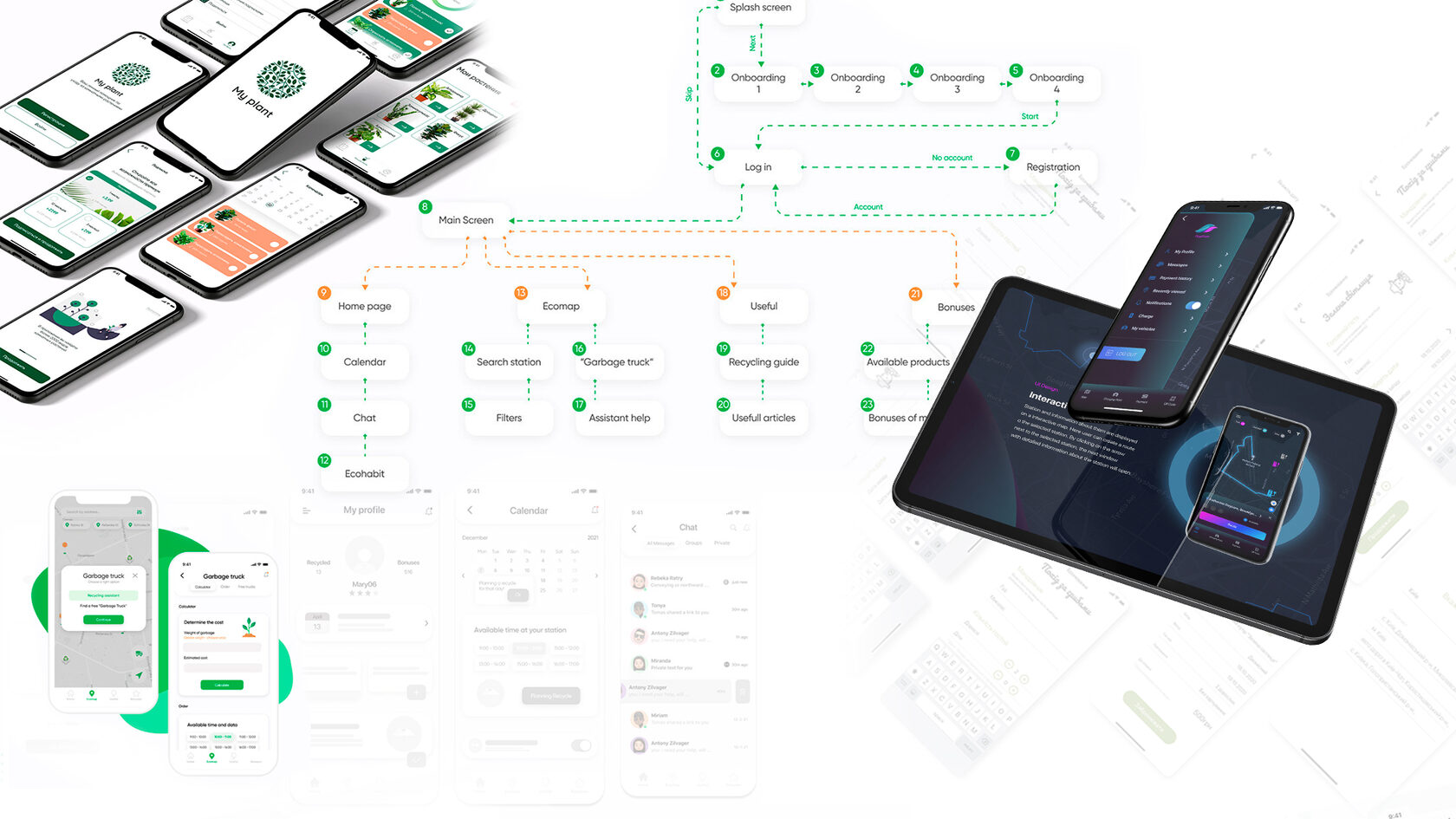
Кейсы наших учеников
UI/UX design
Ваш ребенок изучит такие программы как Figma, конструкторы сайтов. Научится создавать web design, изучит что такое сетки и композиции, создаст визуалы для блогеров и многое другое
Добро пожаловать!
Добро пожаловать!

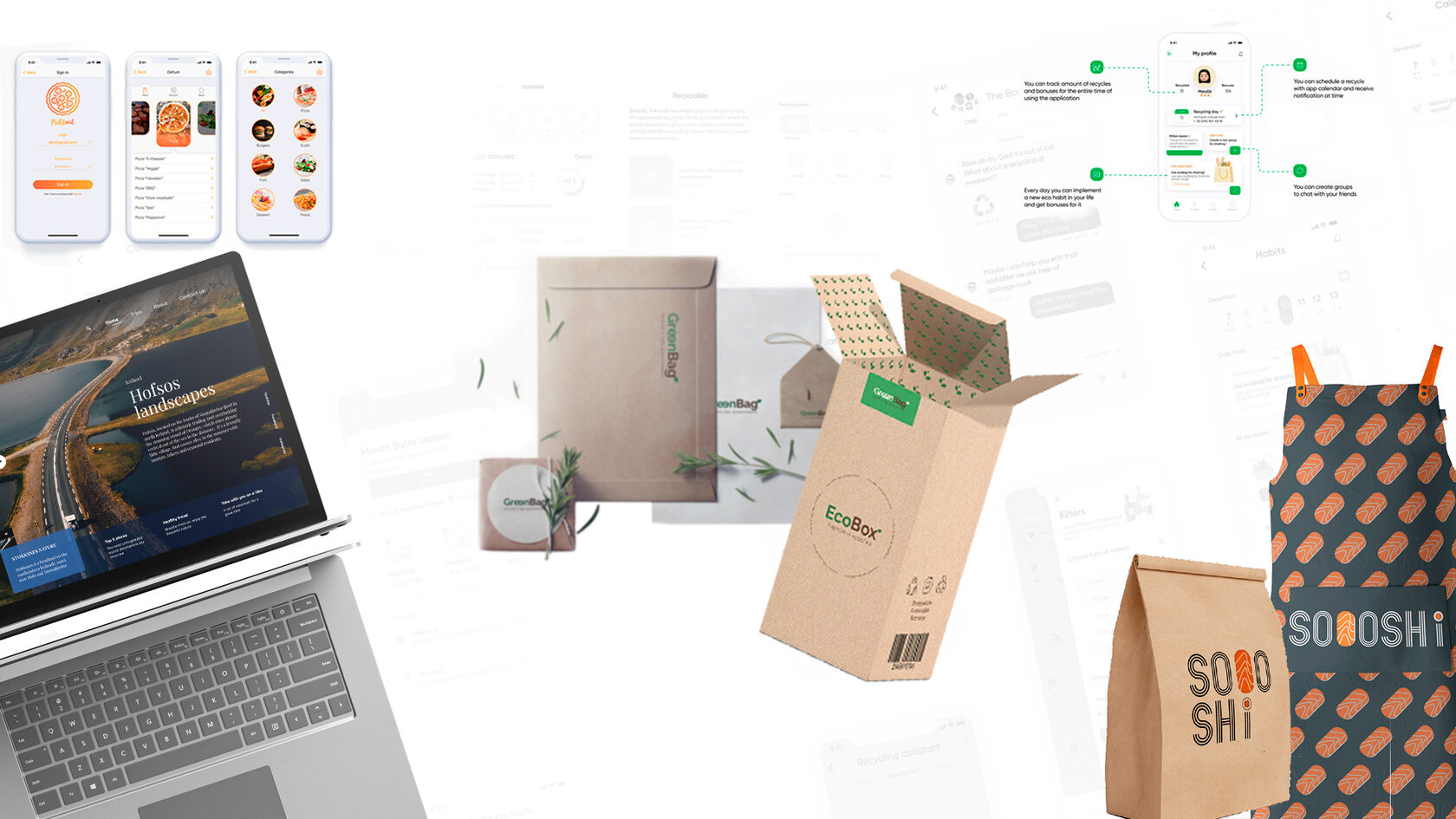
Кейсы наших учеников
GRAPH design
Ваш ребенок научится создавать крутые кейсы, логотипы, фирменные стили. Научится придавать бренду узнаваемость и клиенты его очень быстро найдут
Добро пожаловать!
Добро пожаловать!

