


Дізнайся ціну та отримай безкоштовно доступ до демо-уроку

Стаціонарний курс в одесі
Старт курсу: 30 січня
UX/UI/WEB
Design
Design
+ mobile design

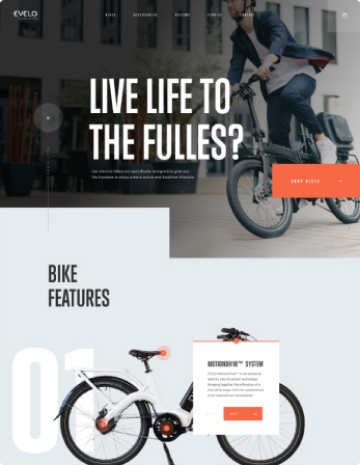
Навчіться створювати дизайн сайтів, додатків на основі поведінки споживачів і станьте веб-дизайнером, що ВИСОКО ОПЛАЧУЄТЬСЯ
PDF-Бонус після реєстрації
Збірник безкоштовних сервісів
для дизайнера + гайд "Як стати
UX/UI/Web - дизайнером"
для дизайнера + гайд "Як стати
UX/UI/Web - дизайнером"
Навчання в комфортній аудиторії в центрi ОДЕСИ НА ВУЛ.КАТЕРИНИНСЬКIЙ та особистий кабінет з лекційними матеріалами





3 місяці інтенсивного навчання із впровадженням
Персональна
підтрімка куратора
підтрімка куратора
Навчання в комфортній аудиторії в Одесі та зручний особистий кабінет з лекційними матеріалами
Зворотній зв'язок за домашнім завданням
Після здачі дипломного проекту ви отримаєте сертифікат








ЩО ВИ БУДЕТЕ
ВМІТИ?
ВМІТИ?
Детальніше про курс
МОДУЛІ КУРСУ
36 уроків, 3 місяці навчання, 3 уроки на тиждень: 1 онлайн - лекція та 2 стаціонарні в аудиторії, тривалість уроків 60-90 хв




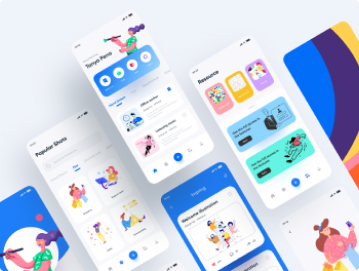
UX/UI/web design
+ mobile design
+ mobile design
Флагманський курс
Уроки:
Завдання:
Важкість:
15 - 60 хв.
Теорiя + Практика

Ознайомлення з програмами UI-дизайнера, освоєння навичок для роботи та створення дизайну сайтів, рекламних макетів, постів, сторіс
- Лекція: Типографіка. Робота з модульною сіткою та Типографікою
- Лекція: Композиція
- Лекція: Колористика та стилістика
- Лекція з побудови стильного та сучасного дизайну - макета
- Практика з Figma - створення рекламного Баннера або Сторіс
- Створенні Корпоративного сайту у Figma
- Адаптивний дизайн та респонсив
- Лекція: Композиція
- Лекція: Колористика та стилістика
- Лекція з побудови стильного та сучасного дизайну - макета
- Практика з Figma - створення рекламного Баннера або Сторіс
- Створенні Корпоративного сайту у Figma
- Адаптивний дизайн та респонсив
Разом 12 уроків: 4 уроки лекції та 8 уроків практики
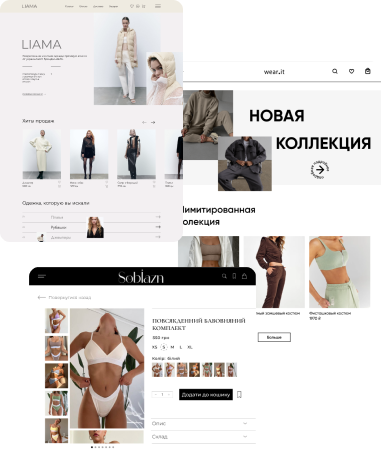
Створення дизайну інтернет магазину, продумування архітектури та дизайну складного проекту, що продає за UX-законами
- Правила та побудова проектів, що продають, оффери, тригери та маркетинг в інтернет магазинах і сторінках,що продають
- Ознайомлення з ТЗ, брифом, user flow
- Підготовка до проектування дизайн проектів
- Кроки підготовки до проектування побудова прототипів, навігаційна карта та створення інтерактивного прототипу
створення головної сторінки інтернет-магазину
- Розбір презентації інтернет-магазину, адаптація під мобільні пристрої
- Створення категорії чи картки товару
- Лекція та практика: Знайомство з Adobe Illustrator
- Практика створення головної сторінки інтернет-магазину
- Як передавати результати своєї роботи та приймати вступні від інших членів команди: які питання ставити перед тим, як взяти завдання в роботу. Робота з фронтендником.
- Ознайомлення з ТЗ, брифом, user flow
- Підготовка до проектування дизайн проектів
- Кроки підготовки до проектування побудова прототипів, навігаційна карта та створення інтерактивного прототипу
створення головної сторінки інтернет-магазину
- Розбір презентації інтернет-магазину, адаптація під мобільні пристрої
- Створення категорії чи картки товару
- Лекція та практика: Знайомство з Adobe Illustrator
- Практика створення головної сторінки інтернет-магазину
- Як передавати результати своєї роботи та приймати вступні від інших членів команди: які питання ставити перед тим, як взяти завдання в роботу. Робота з фронтендником.

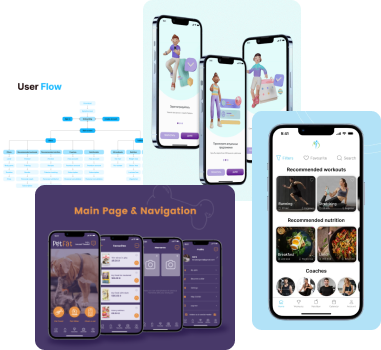
UX - проектування та розробка дизайну мобільного додатка
- Лекція: User Experience
- Створення прототипів всіх екранів програми клієнта у Figma
- Створення інтерактивного UX - прототипів всіх екранів програми клієнта у Figma
- Особливості дизайну програм під IOS
- Особливості дизайну програм під Android. Material design
- Підготовка макету для презентації на Behance
- Підготовка презентації дипломного проекту
- Створення прототипів всіх екранів програми клієнта у Figma
- Створення інтерактивного UX - прототипів всіх екранів програми клієнта у Figma
- Особливості дизайну програм під IOS
- Особливості дизайну програм під Android. Material design
- Підготовка макету для презентації на Behance
- Підготовка презентації дипломного проекту

Модуль №1
Модуль №2
Модуль №3


З ЧОГО СКЛАДАЄТЬСЯ
КУРС?
КУРС?
-12 онлайн уроків - детальні лекції по темі курсу
-Загальний чат учнів курсу
-Практичні завдання для побудови особистого портфоліо (3-4 проекти)
-7 авторських методичок і чек-листів
-Додаткові матеріали курсу
-5 днів на тиждень з куратором розбір домашніх робіт по флагманському курсу
-Загальний чат учнів курсу
-Практичні завдання для побудови особистого портфоліо (3-4 проекти)
-7 авторських методичок і чек-листів
-Додаткові матеріали курсу
-5 днів на тиждень з куратором розбір домашніх робіт по флагманському курсу
-3 заняття на тиждень за флагманським курсом
-Ви отримаєте доступ до курсу, де будете отримувати суперконцентровані відео тривалістю 30-45 хвилин, 0% води
-Сертифікат по проходженню тестів курсу ( більше 75% + Д/Р 50% )
-Ви отримаєте доступ до курсу, де будете отримувати суперконцентровані відео тривалістю 30-45 хвилин, 0% води
-Сертифікат по проходженню тестів курсу ( більше 75% + Д/Р 50% )

+ при сплаті повного курсу 2 курси в подарунок





Уроки:
Завдання:
Важкість:
15 - 60 хв.
Теорiя + Практика


Уроки:
Завдання:
Важкість:
15 - 60 хв.
Теорiя + Практика
Курс
Курс


ILLUSTRATOR ВІД A ДО Я. АБО ВСІ ФІШКИ І МОЖЛИВОСТІ
FIGMA-ВІД A...ДО
ПЕРШОГО МАКЕТУ!
ПЕРШОГО МАКЕТУ!
ЩО ВХОДИТЬ
У КУРС
У КУРС


36 + уроків/7 блоків
Лекції та практика
Закритий чат
с дизайнерами
однокурсниками
с дизайнерами
однокурсниками
Повний інструментарій спеціаліста з UX/UI/Web дизайну
5 днів в неділю
100+ найкрутіших
ресурсів для вашого
росту
ресурсів для вашого
росту
Які будуть відкриватись поетапно і Ви зможете проходити їх у зручний час
24 практичні уроки + 12 лекційних уроків в особистому кабінеті
Консультації та підтримка від Вашого куратора



практичні уроки відбуваються в аудиторії в центрi мiста Одеси на вул.КатерининськIй
бажано мати свій ноутбук – місця з нашими комп'ютерами швидко закінчуються
ЗАПРОШЕНІ
ЕКСПЕРТИ
ЕКСПЕРТИ




АНДРІЙ
ЗІНАЇДА
ІВАННА
ОЛЕКСАНДР
Middle Ux/Ui дизайнер
Art-director
Senior Ux/Ui дизайнер
Senior Ux/Ui дизайнер
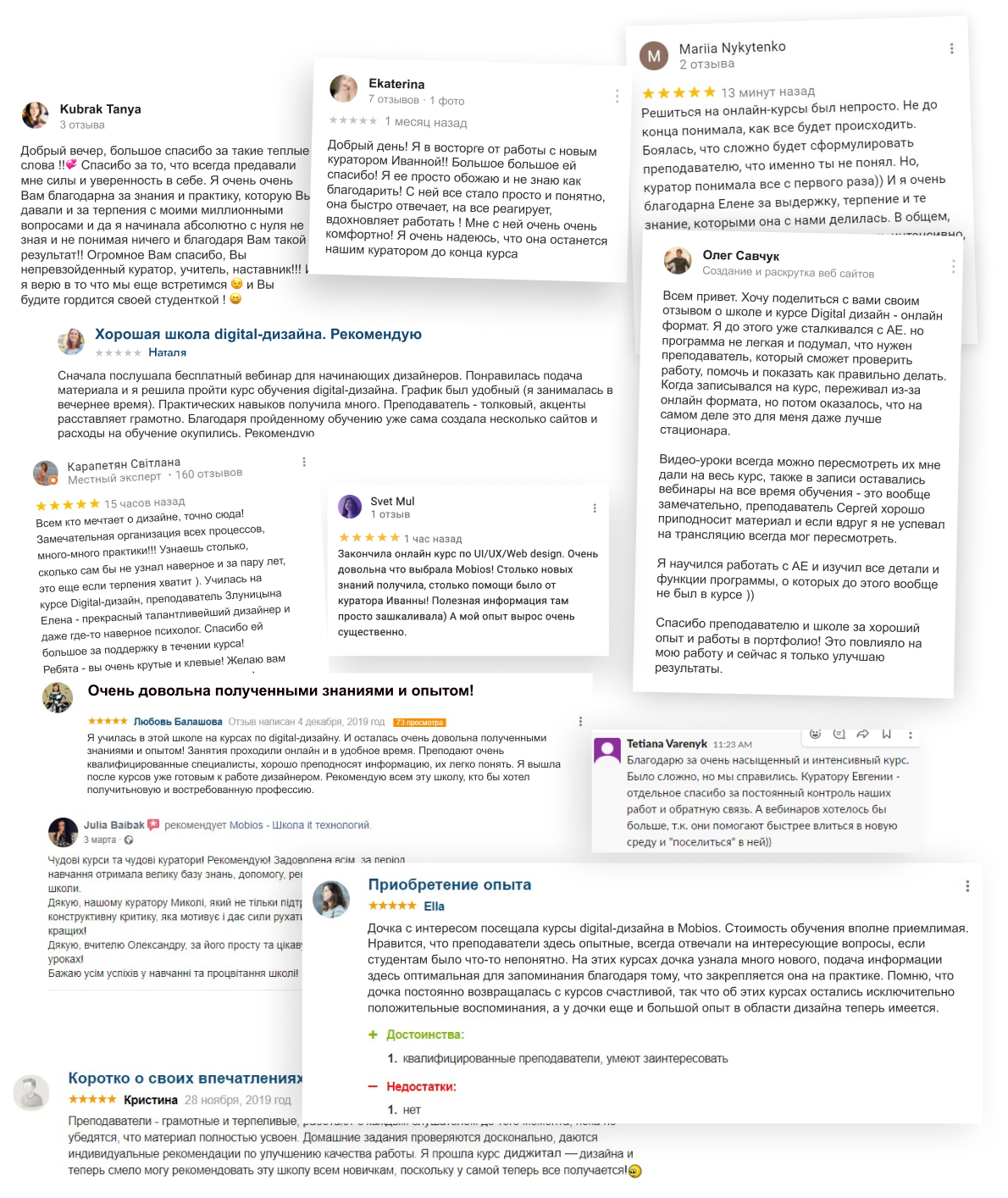
ВІДГУКИ


Дізнайся ціну та отримай безкоштовно доступ до демо-уроку

Стаціонарний курс в одесі
Старт курсу: 30 січня
UX/UI/WEB
Design
Design
+ mobile design
Навчіться створювати дизайн сайтів, додатків на основі поведінки споживачів і станьте веб-дизайнером, що ВИСОКО ОПЛАЧУЄТЬСЯ
PDF-Бонус після реєстрації
Збірник безкоштовних сервісів
для дизайнера + гайд "Як стати
UX/UI/Web - дизайнером"
для дизайнера + гайд "Як стати
UX/UI/Web - дизайнером"
програма
Модуль 1
Модуль 2
Модуль 3
Ознайомлення з програмами UI-дизайнера, освоєння навичок для роботи та створення дизайну сайтів, рекламних макетів, постів, сторіс
Створення дизайну інтернет магазину, продумування архітектури та дизайну складного проекту, що продає за UX-законами
UX - проектування та розробка дизайну мобільного додатка
- Лекція: Типографіка. Робота з модульною сіткою та Типографікою
- Лекція: Композиція
- Лекція: Колористика та стилістика
- Лекція з побудови стильного та сучасного дизайну - макета
- Практика з Figma - створення рекламного Баннера або Сторіс
- Створенні Корпоративного сайту у Figma
- Адаптивний дизайн та респонсив
- Лекція: Композиція
- Лекція: Колористика та стилістика
- Лекція з побудови стильного та сучасного дизайну - макета
- Практика з Figma - створення рекламного Баннера або Сторіс
- Створенні Корпоративного сайту у Figma
- Адаптивний дизайн та респонсив
- Правила та побудова проектів, що продають, оффери, тригери та маркетинг в інтернет магазинах і сторінках, що продають
- Ознайомлення з ТЗ, брифом, user flow
- Підготовка до проектування дизайн проектів
- Кроки підготовки до проектування побудова прототипів, навігаційна карта та створення інтерактивного прототипу
створення головної сторінки інтернет-магазину
- Розбір презентації інтернет-магазину, адаптація під мобільні пристрої
- Створення категорії чи картки товару
- Лекція та практика: Знайомство з Adobe Illustrator
- Практика створення головної сторінки інтернет-магазину
- Як передавати результати своєї роботи та приймати вступні від інших членів команди: які питання ставити перед тим, як взяти завдання в роботу. Робота з фронтендником.
- Ознайомлення з ТЗ, брифом, user flow
- Підготовка до проектування дизайн проектів
- Кроки підготовки до проектування побудова прототипів, навігаційна карта та створення інтерактивного прототипу
створення головної сторінки інтернет-магазину
- Розбір презентації інтернет-магазину, адаптація під мобільні пристрої
- Створення категорії чи картки товару
- Лекція та практика: Знайомство з Adobe Illustrator
- Практика створення головної сторінки інтернет-магазину
- Як передавати результати своєї роботи та приймати вступні від інших членів команди: які питання ставити перед тим, як взяти завдання в роботу. Робота з фронтендником.
- Лекція: User Experience
- Створення прототипів всіх екранів програми клієнта у Figma
- Створення інтерактивного UX - прототипів всіх екранів програми клієнта у Figma
- Особливості дизайну програм під IOS
- Особливості дизайну програм під Android. Material design
- Підготовка макету для презентації на Behance
- Підготовка презентації дипломного проекту
- Створення прототипів всіх екранів програми клієнта у Figma
- Створення інтерактивного UX - прототипів всіх екранів програми клієнта у Figma
- Особливості дизайну програм під IOS
- Особливості дизайну програм під Android. Material design
- Підготовка макету для презентації на Behance
- Підготовка презентації дипломного проекту
Разом 12 уроків: 4 уроки лекції та 8 уроків практики



Отдел продаж
Мы в социальных сетях
Свяжитесь с нами если у вас есть вопросы по оплате или программы курсов